سرعت سایت چیست؟
سرعت سایت یا عملکرد وبسایت به مدت زمانی اشاره دارد که یک مرورگر میتواند صفحات وبسایت را بارگیری کند. سایتهایی که عملکرد ضعیفی دارند و در مرورگر به کندی بارگیری میشوند، میتوانند کاربران را از خود دور کنند. در مقابل، سایتهایی که به سرعت بارگیری میشوند، معمولاً ترافیک بیشتری دریافت میکنند و نرخ تبدیل بهتری دارند.
چرا افزایش سرعت سایت مهم است؟
نرخ تبدیل:
- مطالعات متعدد نشان دادهاند که سرعت سایت بر نرخ تبدیل (یا نرخی که کاربران یک اقدام دلخواه را تکمیل میکنند) تأثیر میگذارد. نه تنها کاربران بیشتری در سایتهای با بارگذاری سریع میمانند، بلکه در مقایسه با سایتهای کندتر، با نرخ بالاتری نیز تبدیل میشوند.
- به عنوان مثال، شرکت Mobify با کاهش 100 میلیثانیهای زمان بارگذاری صفحه اصلی خود، شاهد افزایش 1.11 درصدی در نرخ تبدیل بود.
- خردهفروش AutoAnything پس از کاهش زمان بارگذاری صفحه به نصف، افزایش 12 تا 13 درصدی در فروش را تجربه کرد.
- Walmart کشف کرد که بهبود زمان بارگذاری صفحه به میزان یک ثانیه، تبدیلها را 2 درصد افزایش میدهد.
- در نتیجه، بهبود عملکرد سایت بخش بزرگی از بهینهسازی نرخ تبدیل است.
نرخ پرش:
نرخ پرش درصد کاربرانی است که پس از مشاهده تنها یک صفحه، وبسایت را ترک میکنند. اگر صفحهای در عرض چند ثانیه بارگیری نشود، کاربران احتمالاً پنجره را میبندند و از سایت خارج میشوند.
BBC متوجه شد که به ازای هر ثانیه اضافی که برای بارگیری صفحاتشان طول میکشد، 10 درصد از کل کاربران خود را از دست میدهند.
بهترین شیوههای سئو:
از آنجایی که گوگل تمایل دارد اطلاعات مرتبط را در سریعترین زمان ممکن به کاربران ارائه دهد، عملکرد سایت یک عامل مهم در رتبهبندی جستجوی گوگل است. عملکرد سایت در دستگاههای تلفن همراه به ویژه برای سئو اهمیت دارد.
تجربه کاربری:
زمانهای طولانی بارگذاری صفحه و زمانهای پاسخ ضعیف به اقدامات کاربر، یک تجربه کاربری بد ایجاد میکند. انتظار برای بارگیری محتوا برای کاربران خستهکننده میشود و ممکن است آنها را به ترک کامل سایت یا برنامه تحریک کند.
تحقیقات نشان داده است که سطح استرس ناشی از انتظار برای بارگیری یک صفحه کند، برابر با استرس تماشای یک فیلم ترسناک است.
هزینههای تبلیغات:
هنگامی که یک کمپین تبلیغات Google را اجرا میکنید، یک امتیاز کیفیت دریافت میکنید که به شما میگوید تبلیغات شما در مقایسه با رقبا چقدر مفید و مرتبط هستند. این امتیاز بر هزینه به ازای هر کلیک (CPC) تأثیر میگذارد. تبلیغات با امتیاز کمتر از پنج باعث افزایش قیمت میشوند. بنابراین، هر چه امتیاز کیفیت بالاتر باشد، هزینه تبلیغات کمتر است.
گوگل سرعت صفحه را همراه با سایر جنبههای سایت شما در نظر میگیرد تا تجربه کلی کاربر را تعیین کند و به شما امتیاز کیفیت بدهد. هر چه صفحه وب شما سریعتر بارگیری شود، امتیاز بهتر و هزینه تبلیغات کمتر میشود.
چه عواملی بر سرعت سایت تأثیر میگذارند؟
وزن صفحه:
مقدار منابعی که یک وبسایت برای بارگیری نیاز دارد، تأثیر زیادی بر عملکرد سایت دارد. فایلهای جاوا اسکریپت بزرگ، محتوای ویدیویی، فایلهای CSS سنگین و تصاویر با وضوح بالا، همگی «وزن» یا زمان بارگذاری قابل توجهی را به یک صفحه وب اضافه میکنند.
سبک نگهداشتن وبسایتها (به معنای اندازه فایلهای کوچک و صفحات با بارگذاری سریع) با افزایش قابلیتهای فناوریهای وب و پیچیدهتر شدن وبسایتها، دشوارتر شده است.
شرایط شبکه:
حتی اگر یک وبسایت به گونهای طراحی شده باشد که سبک باشد، ممکن است به دلیل کندی شبکه در مرورگرها به سرعت بارگیری نشود. تجهیزات شبکه محلی مورد استفاده و کیفیت خدمات ISP بر اتصال شبکه تأثیر میگذارد.
علاوه بر این، دستگاههای تلفن همراه که از 3G یا 4G به جای اتصال به اینترنت از طریق WiFi استفاده میکنند، معمولاً اتصالات شبکه کندتری دارند.
اگرچه این تا حد زیادی از دست توسعهدهندگان خارج است، اما هنوز تکنیکهایی برای ارائه سریع منابع وب، حتی از طریق اتصالات کند وجود دارد. تکنیکها عبارتند از کوچکسازی، فشردهسازی و میزبانی محتوا با CDN.موقعیت میزبانی:
اگر محتوا مجبور باشد مسافت زیادی را برای رسیدن به جایی که مورد نیاز است طی کند، این منجر به تأخیر زیاد شبکه میشود.
به عنوان مثال، اگر فایلهای HTML و CSS یک وبسایت در یک مرکز داده در اوهایو میزبانی شوند و تصاویر آن در یک مرکز داده در فلوریدا میزبانی شوند، یک کاربر در ساحل غربی باید منتظر بماند تا همه این فایلها هزاران مایل را طی کنند تا به دستگاه آنها برسد.
کدام معیارهای عملکرد وبسایت مهم هستند؟
- زمان بارگذاری: مدت زمانی است که طول میکشد تا یک صفحه وب کامل در مرورگر ظاهر شود، به این معنی که هر درخواست HTTP باید انجام شود. تقریباً هر صفحهای در اینترنت به چندین درخواست HTTP نیاز دارد، زیرا علاوه بر HTML اولیه صفحه، منابع متعددی باید بارگیری شوند.
- اندازه صفحه: اندازه کل فایل تمام منابعی است که برای عملکرد صفحه باید بارگیری شوند. اندازه صفحه بر مدت زمانی که طول میکشد تا یک مرورگر صفحه را بارگیری کند تأثیر میگذارد و همچنین میتواند تأثیر زیادی بر کاربران تلفن همراه داشته باشد، که ممکن است هنگام بارگیری صفحات وب هزینه داده را بپردازند.
- زمان تا اولین بایت (TTFB): مدت زمان بین درخواست مرورگر برای یک صفحه وب و زمانی که اولین بایت پاسخ میرسد را اندازهگیری میکند. زمان بارگذاری کلی مهمتر است، اما TTFB همچنان در هنگام ارزیابی عملکرد وبسایت در نظر گرفته میشود و ممکن است بر سئو تأثیر بگذارد.
- تعداد رفت و برگشتها: تعداد دفعاتی است که یک درخواست/پاسخ باید بین سرور مبدا و دستگاه مقصد سفر کند، اندازهگیری میکند. هرچه یک صفحه وب به سفرهای رفت و برگشت بیشتری نیاز داشته باشد، تأخیر بیشتر میشود.
- زمان رفت و برگشت (RTT): مدت زمانی است که طول میکشد تا درخواستها یک سفر رفت و برگشت انجام دهند، به این معنی که درخواست به سرور مبدا میرسد و پاسخ به دستگاهی که درخواست را ارسال کرده است باز میگردد.
Cloudflare چگونه باعث افزایش سرعت سایت میشود؟
وبسایتهایی که از CDN (شبکه تحویل محتوا) استفاده میکنند، بسیار سریعتر بارگیری میشوند. Cloudflare CDN محتوا را در 330 شهر در سراسر جهان ذخیره میکند تا محتوا را به کاربران نهایی نزدیکتر کند. این کار تأخیر را کاهش میدهد، زیرا درخواستها از دستگاههای کاربر نیازی به سفر به سرورهای مبدا ندارند و در نتیجه زمان بارگذاری و RTT بسیار کمتر است.
عوامل دیگری که میتوانند بر سرعت صفحه تأثیر بگذارند:
- سرویس میزبانی ضعیف: یک سرویس میزبانی وب (هاست) با کیفیت پایین میتواند به طور قابل توجهی بر سرعت صفحه تأثیر بگذارد. انتخاب یک ارائهدهنده میزبانی وب معتبر با زیرساخت قوی ضروری است.
- کد پیچیده یا توسعهیافته ضعیف: کدی که به خوبی بهینهسازی نشده است یا بیش از حد پیچیده است میتواند باعث کندی بارگذاری صفحه شود. اطمینان حاصل کنید که کد شما تمیز، کارآمد و به خوبی نگهداری میشود.
- قالب وبسایت بهینهنشده: برخی از قالبهای وبسایت ممکن است حاوی کدهای متورم یا ویژگیهایی باشند که میتوانند بر سرعت صفحه تأثیر منفی بگذارند. یک قالب سبک و بهینهسازی شده را انتخاب کنید.
- اندازه فایلهای بزرگ، از جمله HTML و CSS: فایلهای HTML و CSS و جاوا اسکریپت میتواند بر سرعت صفحه تأثیر بگذارد. این فایلها را تا حد امکان کوچک و کارآمد نگه دارید.
- تصاویر یا ویدیوهای بزرگ: تصاویر و ویدیوهای با وضوح بالا میتوانند زمان بارگذاری صفحه را به میزان قابل توجهی افزایش دهند. این فایلها را برای وب بهینه کنید و از فرمتهای فایل مناسب مانند webp استفاده کنید.
- تعداد زیادی ویجت و افزونه: هر ویجت یا افزونهای که به وبسایت خود اضافه میکنید میتواند بر سرعت صفحه تأثیر بگذارد. فقط از موارد ضروری استفاده کنید و مطمئن شوید که آنها به خوبی کدگذاری شده و بهینه شده اند.
- تعداد زیادی ریدایرکت: ریدایرکتها میتوانند زمان بارگذاری صفحه را افزایش دهند، زیرا مرورگر را مجبور میکنند درخواستهای HTTP اضافی انجام دهد. پس تعداد ریدایرکت ها را در وب سایت خود به حداقل برسانید.
- عدم وجود CDN (شبکه تحویل محتوا): CDN میتواند با ذخیره نسخههایی از محتوای وبسایت شما در سرورهای سراسر جهان، سرعت صفحه را به میزان قابل توجهی بهبود بخشد. این امر فاصله ای را که محتوا باید برای رسیدن به کاربران طی کند کاهش می دهد و منجر به زمان بارگذاری سریعتر می شود.
چگونه باعث افزایش سرعت سایت شویم؟
با وجود دلایل بالقوه بسیار زیادی که چرا یک صفحه وب کند بارگیری میشود، چگونه آن را بهبود میبخشید ؟ و سرعت ایدهآل چیست؟ خب، بهتر است صفحه وب خود را در کمتر از 2 ثانیه بارگذاری کنید و در اینجا چند توصیه برای انجام این کار وجود دارد.
- میتوانید از ذخیرهسازی مرورگر برای ذخیره اطلاعات استفاده کنید که سرعت صفحه را بهبود میبخشد ( کش مرورگر ).
- علاوه بر این، حتماً فایلهای تصویر و ویدیو را فشرده و بهینه کنید.
- همچنین میتوانید مطمئن شوید که از سرویس میزبانی (هاستینگ) مناسب برای نیازهای خود استفاده میکنید وهمچنین از CDN استفاده میکنید.
- راههای بسیار بیشتری برای بهبود سرعت صفحه وجود دارد، اما توصیه میکنیم برای انجام این کار به دنبال کمک حرفهای باشید، زیرا مطمئنن نمیخواهید بخاطر تلاش برای رفع آن، صفحه وب خود را بیشتر خراب کنید.
ما هستیم تا بهینه سازی و افزایش سرعت وبسایت شما را به حرفه ای ترین متد ممکن انجام بدهیم و شما را در رشد کسب و کار خود در دنیای وب کمک کنیم. کافیست با ما تماس بگیرید و با ما مشاوره رایگان بشوید.
منتظر شنیدن صدای گرم شما هستیم.
چگونه میتوانم سرعت وبسایت خود را اندازهگیری کنم؟
بررسی سرعت سایت و عوامل تأثیرگذار بر آن میتواند با استفاده از ابزارها و سرویسهای مختلف آنلاین انجام شود. در زیر چندین ابزار معروف برای ارزیابی سرعت سایت و شناسایی عوامل تأثیرگذار آورده شده است:
- Google PageSpeed Insights:
 این ابزار از سوی گوگل ارائه شده است و به شما امکان میدهد تا سرعت بارگیری صفحات وب خود را ارزیابی کنید. همچنین، پیشنهاداتی برای بهبود عوامل تاثرگذار ارائه میدهد. برای دسترسی به این سایت میتوانید به آدرس Google PageSpeed Insights مراجعه کنید.
این ابزار از سوی گوگل ارائه شده است و به شما امکان میدهد تا سرعت بارگیری صفحات وب خود را ارزیابی کنید. همچنین، پیشنهاداتی برای بهبود عوامل تاثرگذار ارائه میدهد. برای دسترسی به این سایت میتوانید به آدرس Google PageSpeed Insights مراجعه کنید.
- GTmetrix:

GTmetrix یک ابزار معروف و جامع برای اندازهگیری عملکرد و سرعت وبسایت است. این ابزار نمراتی را بر اساس عوامل مختلف ارائه میدهد و پیشنهاداتی برای بهبود ارائه میکند. شما میتوانید به وبسایت GTmetrix مراجعه کرده و آدرس وبسایت خود را بررسی کنید.
- Pingdom Website Speed Test:

این ابزار به شما امکان میدهد تا سرعت بارگیری صفحات وبسایت خود را تست کنید. این سایت اطلاعات جزئی در مورد زمان بارگیری و منابع مصرفی نشان دهد. برای دسترسی شما میتوانید به سرویس Pingdom مراجعه کنید. - WebPageTest:

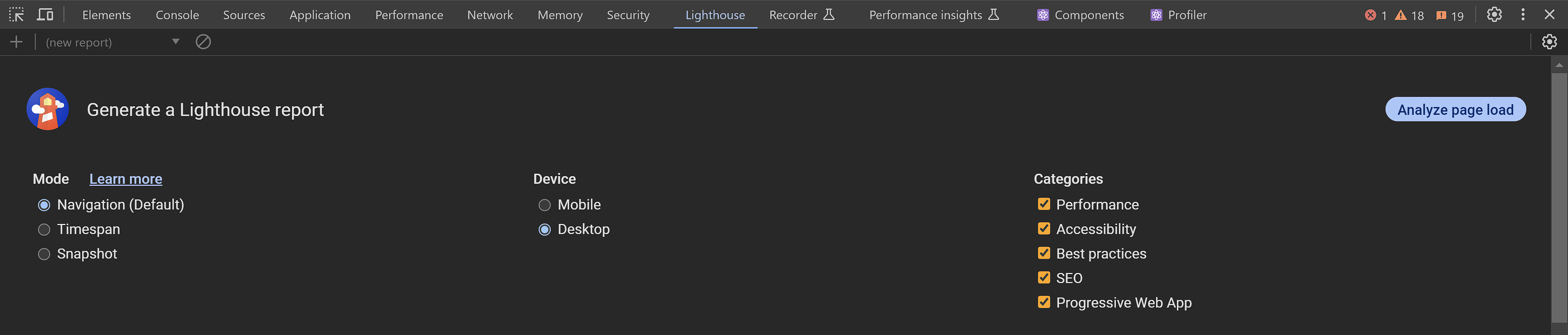
این سرویس به شما امکان میدهد تا سرعت بارگیری وبسایتها را در مرورگرها و از نقاط مختلف جهان تست کنید.در این سایت اطلاعات مفصلی از جمله نمودارها و آمارهای مختلف ارائه میشود. شما میتوانید به وبسایت WebPageTest مراجعه کرده و سرعت و عملکرد وب سایت خود را تست کنید. - Lighthouse (در DevTools Chrome):

Lighthouse یک ابزار معروف در DevTools مرورگر Google Chrome است که عملکرد وبسایت را ارزیابی کرده و نمرهها و پیشنهاداتی برای بهبود ارائه میدهد. برای استفاده از این ابزار، میتوانید به تب “Audits” در DevTools Chrome مراجعه کنید.
نتیجهگیری
به طور خلاصه، سرعت سایت یک عامل حیاتی است که بر جنبههای مختلف حضور آنلاین شما تأثیر میگذارد. این بر رتبه بندی موتورهای جستجو، نرخ تبدیل، نرخ پرش، تجربه کاربر و حتی هزینه های تبلیغات شما تأثیر می گذارد. با درک اهمیت سرعت سایت و انجام اقدامات لازم برای بهبود آن، می توانید موفقیت وب سایت خود را تضمین کنید و اطمینان حاصل کنید که بازدیدکنندگان تجربه ای سریع، کارآمد و لذت بخش دارند.
به یاد داشته باشید، در دنیای وب، هر ثانیه اهمیت دارد!


 این ابزار از سوی گوگل ارائه شده است و به شما امکان میدهد تا سرعت بارگیری صفحات وب خود را ارزیابی کنید. همچنین، پیشنهاداتی برای بهبود عوامل تاثرگذار ارائه میدهد. برای دسترسی به این سایت میتوانید به آدرس
این ابزار از سوی گوگل ارائه شده است و به شما امکان میدهد تا سرعت بارگیری صفحات وب خود را ارزیابی کنید. همچنین، پیشنهاداتی برای بهبود عوامل تاثرگذار ارائه میدهد. برای دسترسی به این سایت میتوانید به آدرس