نحوه نصب و راه اندازی پروژه React
- قبل از نصب react انتظار میرود node.js را روی سیستم خود نصب کرده باشید. از طریق این لینک میتوانید برای نصب node.js اقدام کنید.
- انتظار میرود قبل از شروع دوره با جاوااسکریپت ، HTM و CSS و CMD آشنا باشید.
برای توسعه یک پروژه ری اکتی در ابتدا ما نیاز داریم که کتابخانه ری اکت را نصب کنیم. برای ساخت پروژه کد زیر را در CMDخود تایپ کنید تا ری اکت در مسیری که قرار دارید نصب شود.
- به جای MY-APP نام پروژه خود را تایپ کنید.
بعد از اتمام نصب ، کد زیر را در CMDخود تایپ کنید تا وارد پروژه شود.

و سپس کد زیر را وارد کنید تا پروژه اجرا شود.
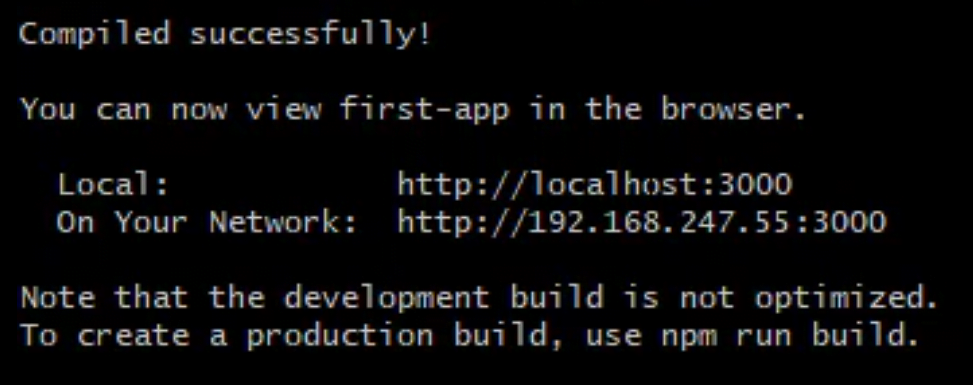
پروژه شما اکنون روی پورت 3000 اجرا شده است و میتوانید با وارد کردن آدرس http://localhost : 3000 پروژه خود را مشاهده کنید.

نکات قبل از ساخت یک پروژه ری اکتی
اگر شما میخواهید که یک پروژه یا وب سایت بسازید که کاملاً با React باشد پیشنهاد ما به شما این است که یکی از کتابخانههایی که مبتنی به چهارچوب React هستند را انتخاب کنید.
شما میتوانید ری اکت را بدون استفاده از فریم ورک دیگری استفاده کنید ، اما نه تنها در ری اکت بلکه در تمامی کتابخانهها مشکلاتی وجود دارد که دیگر کتابخانهها برای آن راه حلی ساختهاند ، مشکلاتی نظیر کد اسپلیتینگ ، مسیر دهی ، انتقال دادهها و تولید html .
کتابخانههایی که معرفی میشوند تمامی ویژگیهایی که برای ساخت و توسعه برنامه شما مورد نیاز است را پشتیبانی میکند.
Next.js
نکست جی اس یک کتابخانه فول استک ری اکتی است که شما را قادر میسازد که برنامه ری اکتی خود را در هر سایزی – از یک وبلاگ کوچک استاتیک تا برنامه پیچیده و بزرگ داینامیک – بسازید.
کتابخانه نکست جی اس توسط Vercel توسعه داده شده است. شما میتوانید پروژه خود را روی هر نود جی اس یا هاست بدون سرور یا سرور خودتان توسعه بدهید.
نکست جی اس همچنین از استاتیک اکسپورت پشتیبانی میکند که به این معنا میباشد که نیازی به سرور نخواهد داشت.
Remix
ریمیکس یک کتابخانه فول استک ریاکتی میباشد که ویژگی مسیریابی تو در تو (nested routing) را دارد . این ویژگی به شما اجازه میدهد که برنامه خود را در بخشهای تو در تو تقسیم کنید که برنامه شما بتواند به صورت موازی اطلاعات را بارگذاری کند و در پاسخ به هر واکنش کاربر اطلاعات را بروزرسانی کند!
ریمیکس توسط Shopify تاسیس شد . زمانی که شما یک پروژه رمیکسی را میسازید احتیاج به این دارید که مشخص کنید برنامه خود را روی نود جی اس یا هاست بدون سرور با استفاده از یا با نوشتن adapter توسعه بدهید.
Gatsby
گتسبی توسط Netlify توسعه داده شده است. اگر شما میخواهید که یک پروژه با کتابخانه گتسبی توسعه بدهید باید مطمئن باشید که هاست مورد نظر شما از گتسبی پشتیبانی می کند.
Expo
اکسپو یک کتابخانه ری اکتی میباشد که به شما اجازه میدهد برنامههای اندرویدی ios و وب اپلیکیشن را با استفاده از native UIها بسازید. این کتابخانه از SDK برای React Native پشتیبانی میکند که موجب میشود بخشهای نیتیو به راحتی قابل استفاده باشند. اکسپو توسط کمپانی اکسپو توسعه داده شده است.ساخت برنامههای اکسپو رایگان میباشد و شما قادر هستید بدون هیچ سختی اپلیکیشن خود را در گوگل یا اپل استور ثبت کنید. همچنین اکسپو خدمات ابری نیز ارائه میدهد.
آموزش نصب react js به صورت لوکال روی کامپیوتر
برای نصب React به صورت لوکال روی کامپیوتر خودتان روی این لینک کلیک کنید و صفحه HTML را دانلود کنید و آن را در ادیتور خود و مرورگر خودتان باز کنید . توجه داشته باشید این HTML مناسب برای ساخت یک پروژه ری اکتی نمیباشد.
سوالات خود از ما در بخش نظرات بپرسید ، ما در سریع ترین زمان پاسخگوی شما خواهیم بود.