HTML چیست؟
- HTML مخفف Hyper Text Markup Language است
- HTML زبان نشانه گذاری استاندارد برای ایجاد صفحات وب است
- HTML ساختار یک صفحه وب را توصیف می کند
- HTML از یک سری عناصر تشکیل شده است.
- عناصر HTML به مرورگر می گویند که چگونه محتوا را نمایش دهد
- عناصر HTML به قطعاتی از محتوا مانند “این یک عنوان است”، “این یک پاراگراف است”، “این یک پیوند است” و غیره برچسب می زنند.
یک سند HTML ساده
توضیح مثال بالا
- تگ
<!DOCTYPE html>می گوید که این سند ، یک سند HTML5 است. - عنصر
<html>عنصر اصلی یک صفحه HTML است. - این
<head>عنصر حاوی اطلاعات متا در مورد صفحه HTML است. - این
<title>عنصر عنوانی را برای صفحه HTML مشخص می کند (که در نوار عنوان مرورگر یا در برگه صفحه نشان داده میشود). - این
<body>عنصر بدنه سند را تعریف می کند و محفظه ای برای تمام محتویات قابل مشاهده است، مانند سرفصل ها، پاراگراف ها، تصاویر، لینک ها، جداول، لیست ها و غیره. - عنصر
<h1>عنوان اصلی را تعریف می کند. - عنصر
<p>یک پاراگراف را تعریف می کند.
یک عنصر یا المنت HTML از چه چیزهایی تشکیل شده اند؟
یک عنصر HTML با یک تگِ شروع، محتوا و یک تگ پایان تعریف می شود ، به مثال زیر توجه کنید:
< tagname/ > محتوا اینجا قرار میگیرد… < tagname >
در بخش tagname ها نام نوع عنصری از html را که میخواهیم نوشته میشود و در ما بین آن مقداری را که ما مد نظرمان است قرار میگیرد.
یک عنصر HTML از تگ شروع تا تگ پایان است:
< h1 > اولین عنوان من < /h1 >< p > اولین پاراگراف من. < /p >
توجه: برخی از عناصر HTML فاقد محتوا هستند (مانند عنصر <br>). به این عناصر ، عناصر خالی می گویند. عناصر خالی برچسب پایانی ندارند!
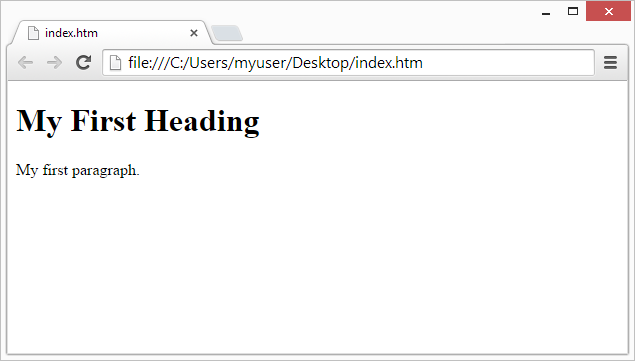
مرورگرهای وب
هدف مرورگر وب (Chrome، Edge، Firefox، Safari) خواندن اسناد HTML و نمایش صحیح آنهاست.
یک مرورگر تگ های HTML را نمایش نمی دهد، اما از آنها برای تعیین نحوه نمایش سند استفاده می کند:

ساختار صفحه HTML
در زیر تصویری از ساختار صفحه HTML آمده است:
توجه: محتوای داخل قسمت <body> در مرورگر نمایش داده می شود. محتوای داخل عنصر <title> در نوار عنوان مرورگر نمایش داده می شود.
تاریخچه HTML
از روزهای اولیه وب جهانی، نسخه های زیادی از HTML وجود داشته است:
این آموزش از آخرین استاندارد HTML5 پیروی میکند.